Transparent color overlay — CSS. To make a transparent cover overlay for… | by Thilip Dhanavel | Medium

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Circles: squeezed state. Triangles: CSS. All error bars represent 99%... | Download Scientific Diagram

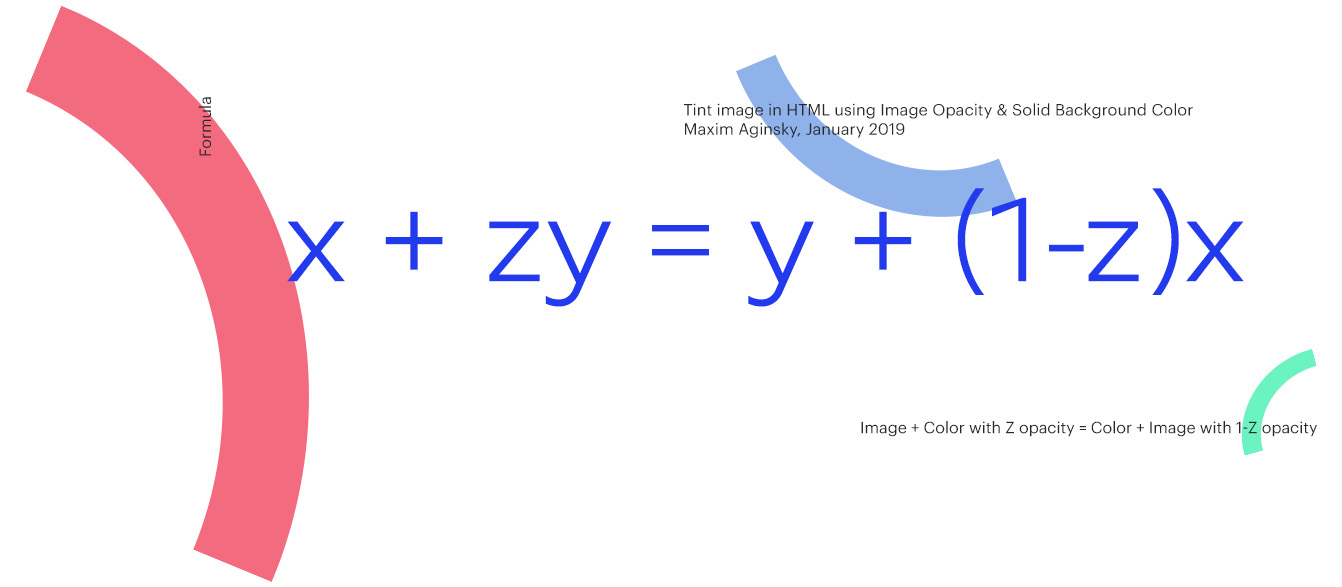
Tint image in HTML using Image Opacity & Solid Background Color. Formula · Maxim Aginsky's log · Cssfox community of web designers and website awards
GitHub - tam11a/shades-tint: Chrome Extension built with HTML, CSS & JS for Picking Color from Websites, Color Shades & Tints Generator.